Overview
• Solo • Ongoing • Bootstrap • HTML • CSS • JavaScript
I created this website to show off my projects I make for university and personal work.
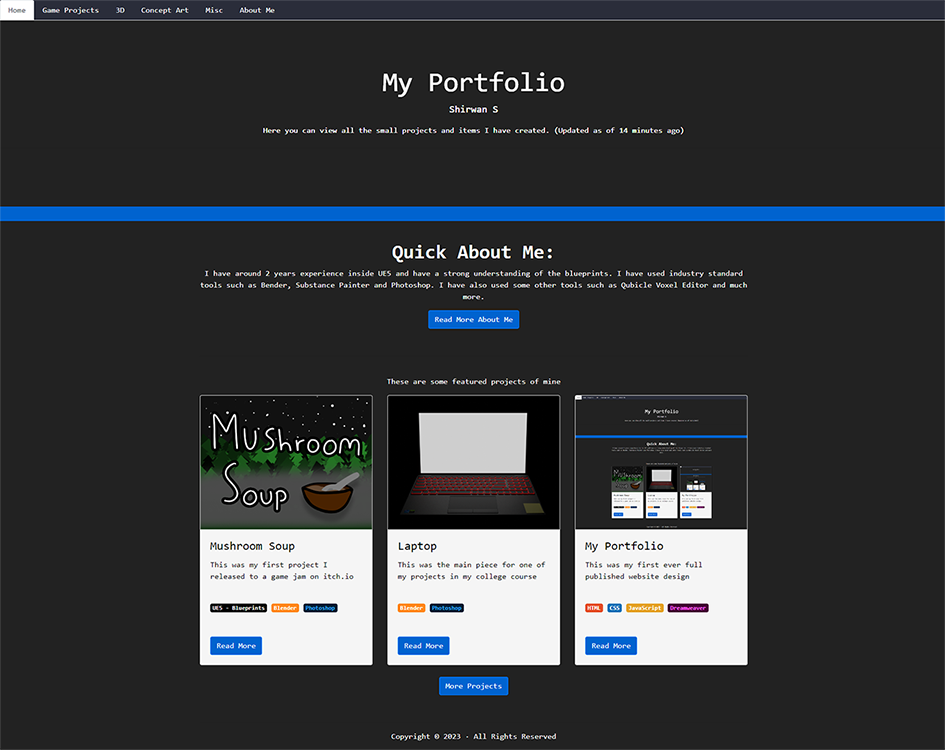
The Start
I had to create my portfolio for my first college project of my 2nd year. So I decided instead of having multiple portfolios on sites such as Sketchfab, Itch.io or DeviantArt. Why can't just create my own portfolio with a website. This is where I picked up HTML, CSS, JavaScript and Dreamweaver skills.

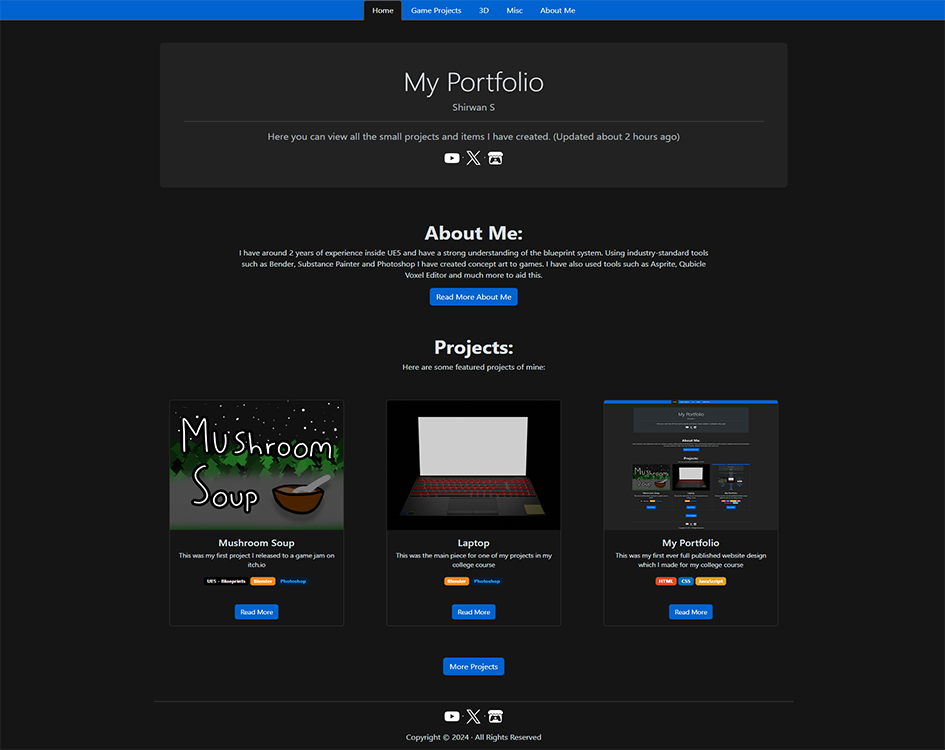
Round Two
After long consideration I went along and switched from using Dreamweaver and started to use Visual Studio Code as my IDE. I also took my time to redesign the website updating the Bootstrap version from V4 to V5.

Round Three
I updated the website with new content and a new colour scheme. I added some animations to the buttons to give the website some life rather than a static website. I also added a filter, so you can use the filter to show projects built in UE5 or with Blender and such.

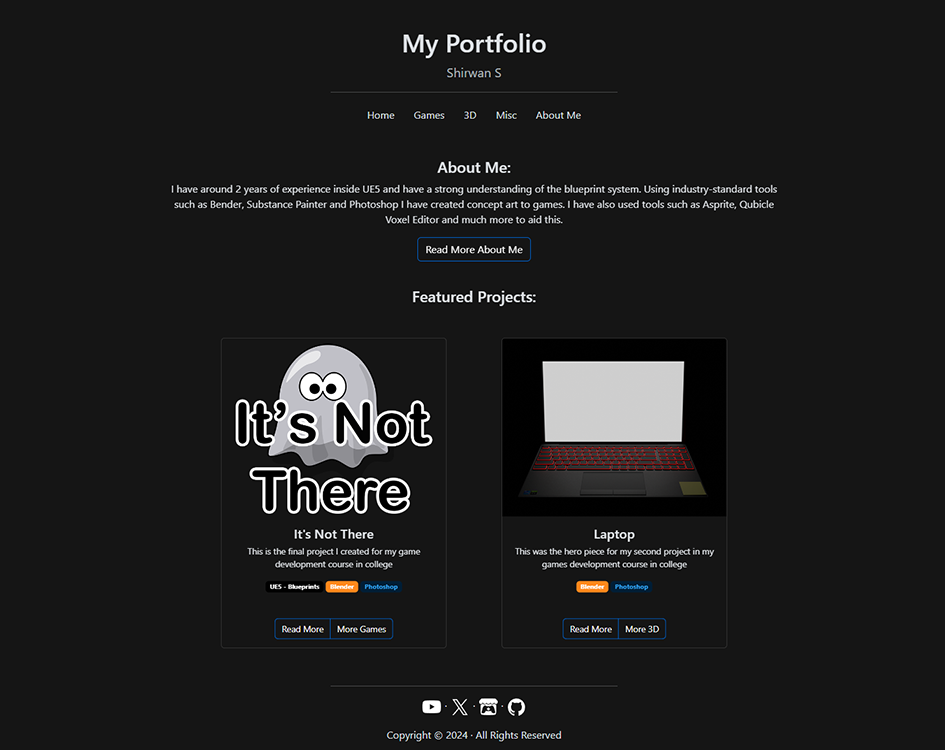
Round Four
I added a fade animation to play when switching tabs, I recreated the nav bar to be a slim low profile one. I then added an animation to the hr tags to make them spread out from the center.

Round Five
(Under construction creating something great!)